このページをふりがな付きで読みたいときは、こちらをクリックしてください!(「ひらひらのひらがなめがね」さんのサービスを使わせて頂いています。)
私は、お子さんが初めてプログラミングを学ぶとき、どんなプログラミングの道具が良いのか、考えることがあります。私が重要だと思うのは、次の 3つです。
- プログラミングに気軽に触れられること。可能ならば、パソコンにソフトウェアのインストールが不要なこと。
- 広く使われているプログラミング言語で、パソコンの OS を問わず、できれば Raspberry Pi(ラズパイ)でも動かせること。
- グラフィックでお絵かきをしたり、音を鳴らしたり、ゲームを作ったりして楽しめること。
詳しくは最後のほうで触れたいと思いますが、まずは理屈なしで始めてみましょう。なお、今回はウェブ・ブラウザを使った簡単なプログラミングを説明しますが、作ったプログラムを簡単に保存できないなどの問題も、確かにあります。もっと本格的な道具については、こちらで説明しています。
Processing(プロセシング)てなんだろう?
Processing とは、プログラミングの専門家でない人たち、特に、コンピュータグラフィックを使ったアート(芸術)に関心のある人が、プログラミング言語の難しい理屈なしに使えるように作られた、プログラミングのための「道具」です。お子さんでも使いやすいように作られているので、日本でも、小中学校の先生などに人気があるようです。
Windows や macOS、Raspberry Pi(ラズパイ)で比較的簡単に利用できるようになっていますが、ソフトウェアをインストールする必要があるので、お父さん、お母さんの仕事用のパソコンにインストールするには、ちょっと不安があるかも知れません。(勤務先から持ち帰っている PC にソフトウェアをインストールするのは、セキュリティの点から社内規則で禁止されている場合もあります。)
ウェブ・ブラウザでプログラミングを試してみよう
最近は、パソコンのウェブ・ブラウザ(インターネットのホームページを見るソフト。以下ブラウザと呼びます)がとても高機能になっていて、ブラウザの上で、さまざまなプログラムを動かせるようになっています。そういったことを利用して、ブラウザ上で Processing(のような道具)を動かせるように工夫なさっている方が、世界中にいらっしゃいます。私の調べてみたところでは、以下の 2つが興味深いです。
最初の p5.js は有名で、日本でも紹介なさっている方が多くあります。もともとの Processing は Java というプログラミング言語を基本としていますが、p5.js は JavaScript というプログラミング言語を使っています。(Java と JavaScript は名前が似ていますが、全く違う言語です。)
次の pyp5js は、(p5.js の技術を使って)Processing を Python というプログラミング言語で利用できるようにしたプロジェクトです。Python を Processing のように使うプロジェクトは他にもいろいろあるのですが、pyp5js は、ブラウザだけあれば試すことができるので、素晴らしいと感じました。
最近は、プログラミングの専門家でない人の間で Python を覚えようという人が増えていて、周りに Python を知っている人は見つけやすいと思います。そこで、今回は pyp5js を取り上げてみようと思います。
まずは pyp5js を動かそう
pyp5js のオリジナルのホームページはこちらです。そして、それを簡単にブラウザ上で試すことができるページが、こちらです。特別に難しいことはないのですが、やっぱり英語だと嫌だなあ、と思われる方もあるかと思います。そこで、私が少しだけ内容を書き換えて、日本語のメッセージになるようにしてみました。(ブラウザとしては、Mozilla Firefox、Google Chrome、Microsoft Edge、Safari などで動作すると思います。)
上のリンクを開くと、こんな画面が開きます。
試しに、下の方にある「実行」ボタンをクリックしてみましょう。次のような青い丸が大きくなってり、小さくなったりするのを見ることができるでしょう。
なお、「シェアをする」ボタンをクリックすると、皆さんが書いたプログラムをすぐに実行できるような「リンク(URL)」をコピーできます。メールや SNS に貼り付けると、そのまま簡単にシェアできます。皆さんが人に自慢したいプログラムを書いた場合には、ぜひシェアしてくださいね!(もちろん、自分のためのプログラムを取っておくためにも使えます。リンクを自分にメールすれば良い訳ですね。)
さて。ちょっとだけ、このプログラムを書き換えてみましょう。(なお、オリジナルの Processing を知っている人は、なんか書き方が少し違うなあ、と思うかも知れませんが、たぶんすぐに慣れるでしょう。オリジナルの Processing は Java 言語の書き方で、pyp5js は Python 言語の書き方になっているのですね。)
diameter = sin(frameCount / <span style="color: #ff0000;" data-darkreader-inline-color="">60</span>) * 50 + 50の 60 という部分を、
diameter = sin(frameCount / <span style="color: #ff0000;" data-darkreader-inline-color="">10</span>) * 50 + 50のように 10 に書き換えて「実行」をクリックしてみましょう。違いが分かりますか?(ヒント: 大きくなったり小さくなったりの早さはどうですか?)
また、
fill("bule")というところを、
fill("green")のように書き換えて実行してみましょう。今度はすぐに違いが分かりますね!
Processing のサンプルプログラムを少し試してみよう
実は、こちらに pyp5js のサンプルプログラムがいくつか紹介されています。特に、Flappy bird というデモは、見ると「僕にもゲームが作れそう!」と思わせるくらい楽しいプログラムですが、初めての方にはちょっと難しそうです。
そこで、オリジナルの Processing のホームページから、初心者向けのサンプルをいくつか pyp5js で動かしてみることにしましょう。
まずは、こちらにあるプログラムです。
こんなプログラムがありますね。
void setup() {
size(480, 120);
}
void draw() {
if (mousePressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}これを、pyp5js で書いてみましょう。(こちらからすぐに実行できます。)
def setup():
size(480, 120)
def draw():
if mouseIsPressed:
fill(0)
else:
fill(255)
ellipse(mouseX, mouseY, 80, 80)プログラムの違いが分かりますでしょうか。
- void setup() などの代わりに、Python(pyp5js)では def setup() のように書きます。
- Python では、{ や } を使いません。
- Python では、; を使いません。
- p5.js や pyp5js では、mousePressed の代わりに mouseIsPressed と書きます。
また、Coordinate System and Shapes には、こんなプログラムがあります。
size(200,200);
rectMode(CENTER);
rect(100,100,20,100);
ellipse(100,70,60,60);
ellipse(81,70,16,32);
ellipse(119,70,16,32);
line(90,150,80,160);
line(110,150,120,160);これは、次のようになります。pyp5js では、setup() と draw() は省略できないようです。(こちらからすぐに実行できます。)
def setup():
size(200, 200)
def draw():
rectMode(CENTER);
rect(100, 100, 20, 100)
ellipse(100, 70, 60, 60)
ellipse(81, 70, 16, 32)
ellipse(119, 70, 16, 32)
line(90, 150, 80, 160)
line(110, 150, 120, 160)さらに 3D グラフィックスも試してみましょう。こちらの P3D / Processing.org には、こんなプログラムが説明されています。
size(640,360,P3D);
background(0);
lights();
pushMatrix();
translate(130, height/2, 0);
rotateY(1.25);
rotateX(-0.4);
noStroke();
box(100);
popMatrix();
pushMatrix();
translate(500, height*0.35, -200);
noFill();
stroke(255);
sphere(280);
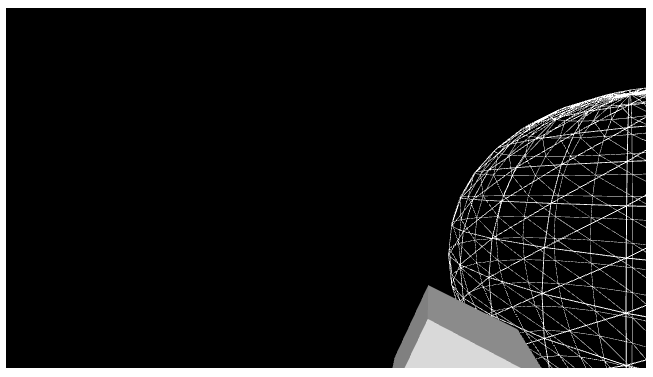
popMatrix();これを、pyp5js に書き直してみました。(こちらからすぐに実行できます。)
def setup():
size(640, 360, P3D)
def draw():
background(0)
lights()
pushMatrix()
translate(130, height/2, 0)
rotateY(1.25)
rotateX(-0.4)
noStroke()
box(100)
popMatrix()
pushMatrix()
translate(500, height*0.35, -200)
noFill()
stroke(255)
sphere(280)
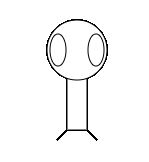
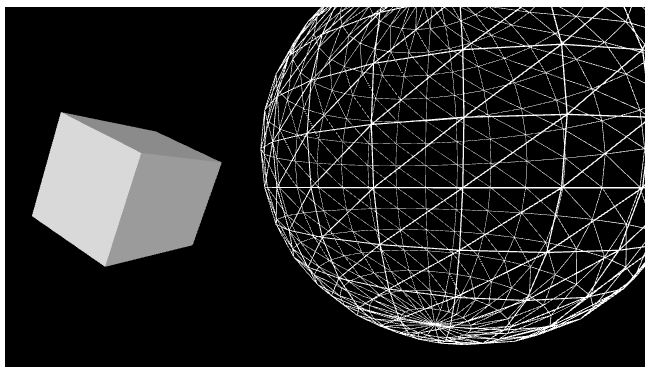
popMatrix()ちょっと表示の位置が違ってしまいました。実は、pyp5js(と、pyp5js が利用している p5.js)では、3D グラフィックの座標が違っているのです。こちらのサイトで説明されているように、オリジナルの Processing では原点(0, 0, 0)がキャンバスの左上にあるのに対して、p5.js では、原点がキャンバスの中心にあります。そのため、同じような表示にするには、座標を動かす必要があります。書き直してみましょう。(こちらからすぐに実行できます。)
def setup():
size(640, 360, P3D)
def draw():
background(0)
lights()
pushMatrix()
translate(130 - width/2, 0, 0) # ここと、
rotateY(1.25)
rotateX(-0.4)
noStroke()
box(100)
popMatrix()
pushMatrix()
translate(500 - width/2, height*(-0.15), -200) # ここ
noFill()
stroke(255)
sphere(280)
popMatrix()直りましたね!(2022/4/17 加筆訂正)
おしまいに「前書き」
ここからは、お子さんの御両親や学校の先生がた向けの「前書き」です。説明が長すぎると、お子さんが(大人も!?)読んでくれないと思ったので最後に回しました。
冒頭で書きましたように、私はお子さん(あるいは、プログラミングの専門家でない人)向けのプログラミング環境として重要なことは、
- インストールが不要、あるいはできるだけ簡単であること
- パソコンの OS を選ばないこと(Raspberry Pi でも動くこと)
- グラフィックスやサウンドを簡単に扱えること
だと思っています。
一つ目のインストールに関しては、プログラミング講座をしたことのある多くの先生に御同意頂けるかと思います。プログラミング講座では、生徒さんの全てがプログラミング環境をセットアップできるまでに、1時間程度かかってしまうことも稀ではありません。(最後まで、うまく動かない生徒さんが出ることもあります。)
BASIC を覚えていますか?
かつて(1980年代)に BASIC 言語が動くパソコンが流行したことがありました。何しろ、テレビに繋いで電源を入れれば、すぐにプログラミングを学ぶことができたので、大人の初心者だけでなく、見よう見まねで BASIC を覚えてしまった子供が、当時たくさんあったと思います。MS-DOS など、オペレーティングシステム(OS)の知識も不要でした。
私事ですが、私も当時 NEC PC-8801 というパソコンを利用できる環境がありました。パソコンを使えるようになる前から、自宅に BASIC 言語の入門書などがあって、BASIC を少し分かるようになっていた私は、PC-8801 にとても興奮しました。しかし、もし PC-8801 でグラフィックスが簡単に扱えなかったら、パソコンにそれほど興味を覚えなかったかも知れません。パソコン雑誌を買ってきては、そこで紹介されているグラフィックスのプログラムをたくさん動かして感動していたことを思い出します。どんなプログラムがあったでしょうか。
- パソコンで迷路を描く(これは Processing でもやってみたい)
- フラクタルの幾何学模様を描く(複雑なパセリみたいな絵を描くのです)
- 陰影のある球体を描く(当時のパソコンは 8色程度しか表示できなかったので、ランダムディザ法というのを使っていたと記憶しています。)
さて、インストールの容易さ、子供が関心を持つグラフィックス、サウンド機能は分かりました。他に重要な点はなんでしょう? 私は、どんなプログラミング言語を最初に教えるか、も重要だと思っています。
教育用プログラミング言語の今むかし
話が長くなりますが、お付き合いください。
かつて、初心者向け、教育向けと呼ばれるプログラミング言語が多くありました。BASIC も、初心者向けと考えられていた言語で、1970年代から 1980年代にわたって広く利用されていました。しかし BASIC は、ソフトウェア設計理論などの視点で、学校(大学など)で学生に教えるプログラミング言語としてはふさわしくないという理由から、一般の理学系工学系の学生には、まず Pascal 言語を教える学校や先生が多かったと思います。しかし、Pascal は一部の処理系(Turbo Pascal など)を除いて、実用性の点から、商用のプログラミングにはあまり利用されませんでした。
その他に、工学系の学生には長い間 FORTRAN 言語が教育されていたと思います。私も 1990年頃に(いまだ)FORTRAN を教わった記憶があります。(当時)FORTRAN は科学技術計算用の標準言語と考えられていて、また昔から親しんできた年輩の先生方が多かった、というのがその背景ではないかと思います。
そういえば、コンピュータ科学、情報科学向けの学生に LISP 言語を教える先生もありましたね。LISP も面白い言語です。
Java の時代
1990年代に入ってくると学生に、C 言語や Java を教える学校や先生が増えてきました。C 言語は、言語仕様が比較的コンパクトで、かつ、コンピュータのハードウェアアーキテクチャに密着した設計となっているため、大学などでは LISP などと並行して、コンピュータ科学を専攻する学生に教育されました。また、実際の開発現場では、上記のような特徴から、組込系のソフトウェア設計では広く利用され、、、いえ、2020年代の現在も主力のプログラミング言語であり続けています。
いっぽうの Java は、当時 Sun Microsystems という企業が発表した言語であり、セキュリティ重視、かつ、オブジェクト指向をうまく扱えるように慎重に設計された言語です。今でも基幹系ソフトウェアの世界では広く利用されている言語だと思いますが、他に優れたプログラミング言語がどんどん登場していることに加え、Sun Microsystems を買収した Oracle 社の営業戦略上の事情から、ライセンスや価格体系が頻繁に変更され、それが分かりづらく感じられる、というのが私の正直な印象です。最近は、言語仕様だけでなく、言語処理系(プロラミング言語を実際に動かすソフトウェア)のソースコードが公開され無償で利用できることが当然といった世の中であるため、特定の企業が開発した OS でしか動作しない、あるいは企業にとって都合の悪い環境では利用しづらい、利用できるようにならない、といったプログラミング言語は避けられる傾向があります。
Python の登場
さて、Python(パイソン)です。
Python 言語は、1990年代半ばに登場した言語です。当時は AWK や Perl といったスクリプト言語が広く利用されており、私も長い間 Python を知らずにいました。記憶では、私が最初に Python に触れたのは 2004年頃ではないかと思います。
(私見ですが)Python の一番の特徴は、利用できるライブラリが圧倒的に多い、ということだと思っています。
ライブラリとはなんでしょう?
(現代では)家を建てるときに、木を切ってきて木材に加工したり、鉄を溶かして釘を自作する人がいないように、プログラミングでも、(現代では)全てを一から設計することはありません。たとえば、画面にコンピュータグラフィックスで円を描くのに、sin(), cos() 関数を使って点々(ピクセル)を連ねてプロットする人はいません。ライブラリ Pillow や Matplotlib などを利用するはずです。(コンピュータグラフィックスの基礎理論を勉強している学習者でない場合。) データの並び替えをするために、自分でソーティングアルゴリズムを実装する人もいません。標準ライブラリ関数 sort を使うはずです。(学生が課題でソーティングアルゴリズムのレポートを書いているのではない場合。)
このように、あるまとまった機能を持った標準「ソフトウェア部品」のことをライブラリと呼びます。
Python って何がすごいの?
ネットで検索すると分かりますが、多くの人が思いつくようなライブラリは、ほぼ間違いないなく、誰かが Python 用に設計し、無償で公開し、利用できるようになっています。
私事ですが、私はかつて、理科年表に出ているような太陽と月の暦(東京では、何月何日に、月が何時に地平線に昇るか、など)を計算したいと思ったことがありました。当初は天体位置計算の理論に興味があったので専門書を読んだりしていましたが、実は、そのような計算のできる Python ライブラリが公開されていることを知って、本当に驚きました。
これも私事ですが、かつて、アマチュア無線向けの、ソフトウェア受信機(SDR)を使ったプロジェクトを試みていたことがあります。ディジタル信号処理計算を多用するため、当時広く使われていた MATLAB(のクローンである GNU Octave)で実装しましたが、一番困ったのは、GNU Octave は、ウェブ技術、一般的なコンピュータグラフィックス(グラフ描画を除く)、データベースのアクセス、サウンドカードからの音声入力に関して、実に機能が貧弱だったのです。もちろん、それは当時は当たり前のことで、MATLAB のような特定用途向け専用プログラミング言語は、ディジタル信号処理計算を正しく高能率で処理できることが使命であり、「MATLAB でウェブアプリケーションが書けない」などと文句を言ったら、おかしな人だと思われて当然でした。
私はその後、この SDR のプロジェクトを Python で書き直しました。信号処理には NumPy、SciPy を使いました。グラフィックス機能は Pillow で実現しました。データベースには SQLite を使いました。当時は使いませんでしたが、ウェブインターフェイスが必要だったら Flask を使ったことでしょう。機械学習には TensorFlow や scikit-learn が使えたでしょう。
高い技術で作られた最適化ライブラリ
このように、Python では、あらゆる技術と整合するライブラリが簡単に利用できるので、多くのプログラム設計者は、自分の得意とする技術、アイデアだけに集中できます。例えば、NumPy や SciPy は線形代数、数値計算の分野の専門家が注意深く設計したライブラリなので、性能は MATLAB とほぼ同等だと思います。よく昔の技術者の方が、「あなたのプログラムは計算速度が遅いから、C 言語を使って最適化しなさい、いや、アセンブラで書いたほうが良いのではないか」とおっしゃるのを耳にしますが、正直いって、例えば一般のプログラマがアセンブラで FFT(高速フーリエ変換)の計算プログラムを書いたとしても、SciPy の FFT 処理性能に歯が立たないと思います。
糊づけプログラミング言語
結局のところ、「Python とはなんなのだろうか」というと、それは glue language(糊づけ言語)だということです。Python 本体だけでは全ての問題を解決することはできませんが、多様な高性能ライブラリを利用できるので、それら ecosystem(生態系)を活用することにより、「ほとんど全て」のプログラミングの問題を解決できる、と言っても過言ではないと思います。(解決できないのでは、型安全性、高度な信頼性、NumPy などの一般ライブラリで解決できない特殊な最適化計算、商用アプリケーションプログラムで求められるプログラムコード秘匿性、リソースの制限された組込プログラミング分野などでしょうか。)
私なりの結論(なぜ Python か?)
話が長くなりました。
このように、Python は他のプログラミング言語に比べて、圧倒的に広い範囲の応用で効率の良い設計ができることから、コミュニティも非常に広いのが特徴です。プログラミングの専門家であれば、自分が対象とするアプリケーションに最適なプログラミング言語(Java、C++、JavaScript など)に精通すべきですが、プログラミングが専門でない方にとっては、このようにコミュニティの広いプログラミング言語 Python が適している、と私は考えます。専門家でない多くの皆さんは、(2022年現在では)Python さえ覚えれば、複数のプログラミング言語を覚える必要はほとんどありません!
これは本当に重要なことで、例えば初等教育が御専門の先生が、複数のプログラミング言語を使いこなし、児童に複数のプログラミング言語を指導する、というのは、先生にとっても児童にとっても、苦痛なことだと思います。(そんなことは、プロのソフトウェア技術者がこなせれば良いことです。)
しつこいようですが、もう一つだけ重要なことを書かせてください。Python のようなプログラミング言語は、将来ソフトウェア技術者になることを目標とした学生さん、生徒さんだけが覚えるべきプログラミング言語ではない、ということです。実際にはその反対であり、ソフトウェア技術者ではない専門家(工業化学, 生物学, 経済学, 芸術学, 建築学など、その他なんでも!)を目指している人が、コンピュータの力を借りて、自分の専門性をより高めるために覚えるべきプログラミング言語なのです!
Processing とその仲間たち
ネットで検索すると、既に紹介した p5.js、pyp5js だけでなく多くの似たようなプロジェクトがあります。私もほとんど試せていませんが、私が見つけたものを挙げておきます。
| プロジェクト名称 | ベース言語 | インストール | ブラウザからの利用 | メモ |
| オリジナル Processing | Java | ○ | ? | もちろん本家です |
| Python Mode for Processing | Python 2 | ○ | ? | Python 2 はあまり使われなくなっています |
| p5.js | JavaScript | ◎〜△ | ○ | JavaScript に詳しい人にお勧め |
| pyp5js | Python 3 | ◎〜△ | ○ | ちょっと試してみるのに向いてます |
| py5 | Python 3 | △(※) | ? | 実は最初に見つけたのがこれ |
| p5py/p5 | Python 3 | △ | ? | かなり本格的なことができそうです |
インストールに関して: ◎ = 不要, ○ = 一般のパソコンユーザーなら可能, △ = 専門的知識が必要, ※ = 別途 Java のインストールが必要
今日はここまでです。