Prototyped a visualization system on web browser with Ajax technology.
先日試作した SPI – USB ブリッジフレームワークを使い、センサーで受信した生体情報をウェブ上でリアルタイムに視覚化するソフトを書いてみました。
流行りの Ajax(古い?)や jQuery という技術を使えば、専門家がチョチョイのチョイと書いてしまうようなアプリかも知れませんが、私にとっては新しい技術の導入です。以前に JavaScript を使って Google Maps アプリを書いたことはありますが、久々に JavaScript を使って難儀してしまいました。
本当は動画をお見せしたいところですが、今回は静止画で御容赦ください。
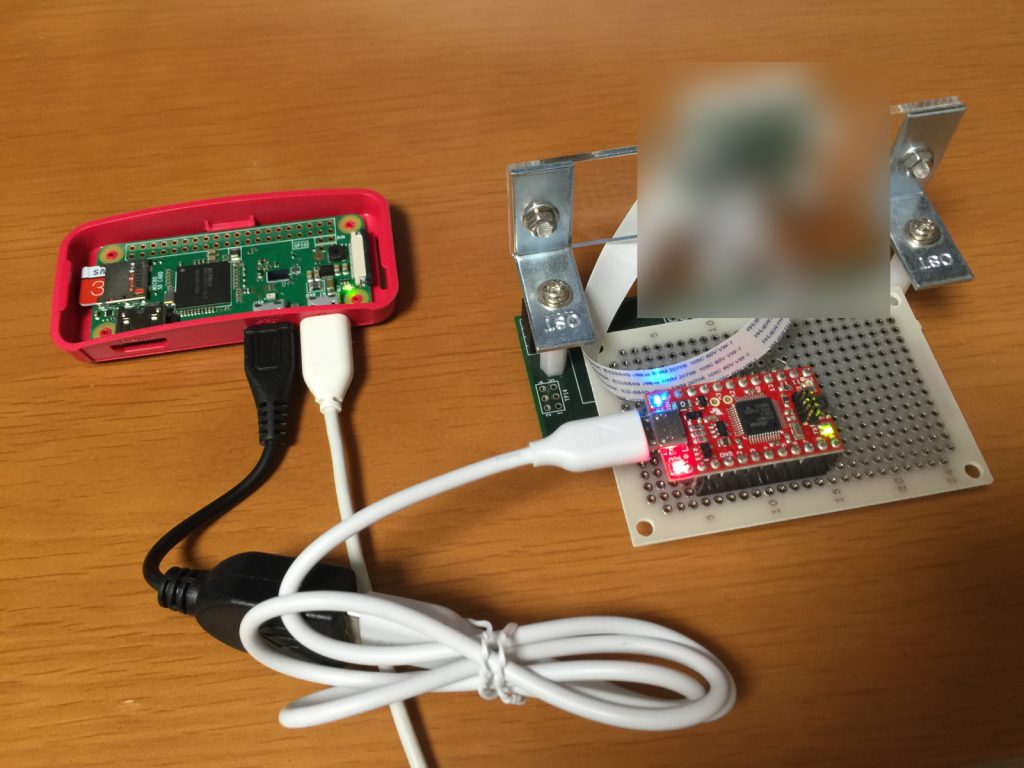
まずはシステム概要です。今回は Raspberry Pi Zero W と Arduino(Atmel SAMD21 マイコン)で実装しています。ラズパイ上のソフトは Python 100% で書いてみました。

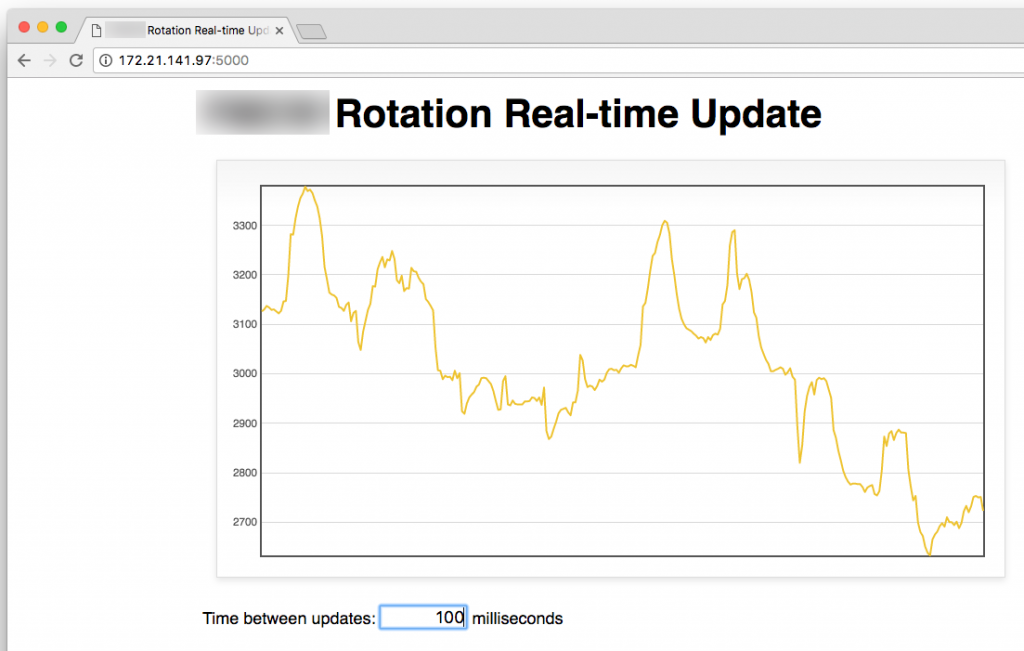
画面はこんな感じです。Flot という jQuery 関連ライブラリのデモコードを、かなりパクっています。ごめんなさい。

今日はここまで。